Inkblot is a Ruby gem for interacting with the Waveshare line of e-Paper displays. It provides easy mechanisms to display content on the screen and get input from the buttons, suitable for incorporating into other code workflows.
There are many Components included with Inkblot, which cover a broad variety of basic UI items you'll want to display. You can combine them to create more complex UIs, and take advantage of their ease-of-use methods. You can create objects which have component representations, or create your own components.
There are components for basic menu types and Simple text display, as well as image and data code types
require 'inkblot'
include Inkblot
Components::SimpleText.new do |st|
st.div_height = st.div_width = 95
st.gfonts = %w[Pacifico]
st.font = st.gfonts.first
st.text = 'Hello'
st.size = 60
st.border_size = 10
end
Components::TableList.new(
items: %w[Apples Oranges Pears Peaches],
fullscreen: true
)
Components::IconGrid.new do |ig|
ig.fullscreen = true
ig.icons = %i[alarm extension face grade]
end
Components::ScrollMenu.new do |sc|
sc.fullscreen = true
sc.items = (1..10).map { |x| "Option #{x}" }
end
Components::BarCode.new(
fullscreen: true,
code: "978054538866"
)
Components::QrCode.new do |qr|
qr.margin_top = qr.margin_left = -5
qr.div_height = qr.div_width = 95
qr.message = "https://youtu.be/zt2uIhAvQZ8"
end
Components::FullScreenImage.new(
fullscreen: true,
path: Inkblot.vendor_path('chris_kim.bmp')
)
Components::FullScreenImage.new do |fsi|
fsi.fullscreen = true
fsi.url = 'https://live.staticflickr.com/'
fsi.url << '2753/4177140189_f5fd431b26_o_d.jpg'
end
Inkblot can also interact with the buttons on the HAT if present. This is done through interaction with the GPIO pins on the Raspberry Pi. System level tools like raspi-gpio let us get and set pin state, and exporting the pins by echoing into their sysfs entries lets us keep track of button state.
require 'inkblot'
# Run once to export GPIO pins
Inkblot::Buttons.init
text = Inkblot::Components::SimpleText.new do |txt|
txt.fullscreen = true
txt.size = 60
# Get input with a 30 second timeout
txt.text = case Inkblot::Buttons.get_input(30)
when 0
"First"
when 1
"Second"
when 2
"Third"
when 3
"Fourth"
when nil
"None"
end
end
Inkblot::Display.show(text)
# Run before exit to unexport GPIO
Inkblot::Buttons.release
Example projects, including a stock ticker and weather display, can show you how to get started.
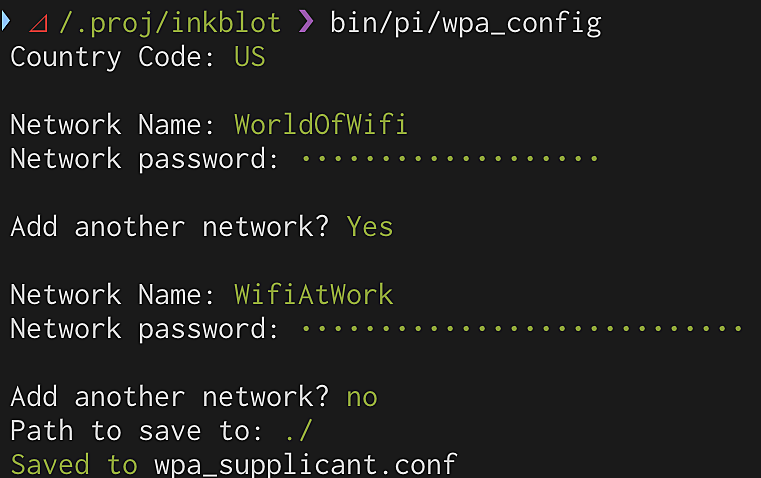
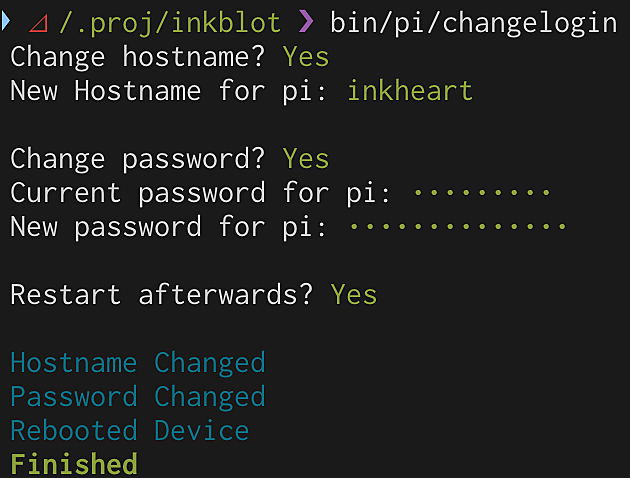
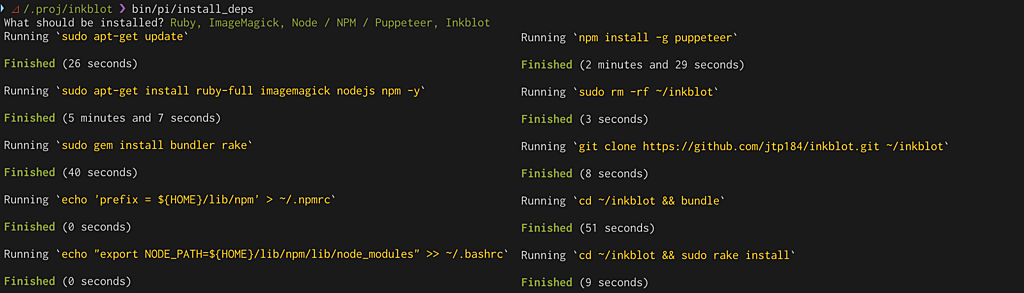
Also included in the project are scripts to help you set up your Raspberry Pi for use with the gem. Refer to RASPI_SETUP for steps.